
Hugo adalah static site generator sehingga tidak menggunakan database, sedangkan fitur komentar memerlukan database untuk menyimpan, mengelola, dan menampilkan komentar yang ditulis oleh pembaca. Itu sebabnya kita perlu comment system pihak ketiga untuk menambahkan komentar di situs web Hugo.
Ada banyak comment system yang bisa kita gunakan seperti Disqus, Commento.io, Giscus, Cusdis, dan lain-lain. Masing-masing punya kelebihan dan kekurangan, tergantung web Hugo macam apa yang sedang kita kembangkan. Di artikel kali ini, saya akan membahas cara memasang sistem komentar Cusdis di Hugo karena kebetulan, comment system inilah yang saya gunakan.
Sekilas tentang Cusdis
Cusdis adalah sistem komentar open-source yang cukup baru, dikembangkan pada tahun 2021 karena “keisengan” Randy Lu, seorang fullstack engineer asal China. Awalnya dia sedang menambahkan sistem komentar di blog pribadinya dan berniat menggunakan Disqus.
Tetapi, ketika dia membaca bahwa Disqus memiliki masalah dengan privasi pengguna dan memiliki pengalaman loading yang cukup berat, Randy memutuskan untuk membuat sistem komentar sendiri. Itu pula yang membuat Randy menamainya dengan “Cusdis”, kebalikan dari “Disqus”.
Seminggu setelah dibuat, Randy mempublikasikan project tersebut di Hacker News dan tanpa ia sangka-sangka, Cusdis mendapatkan tanggapan positif dan banyak yang menawarkan diri untuk berkontribusi. Bahkan Guillermo Rauch, CEO Vercel, mengapreasiasi Cusdis. Sejak saat itu Cusdis menjadi open-source project.
Di awal-awal kemunculannya, Cusdis memang gratis. Namun, karena pengguna Cusdis semakin banyak, Randy mengakui bahwa lama-lama dia harus nombok juga untuk bayar server. Maka, pada Juli 2023, Cusdis mulai membuat pro plan dengan skema pembayaran $12 per tahun.
Mengenai pro plan ini, saya tidak keberatan karena seperti kata Bapak Gin Seladipura, open-source project memang harus ada dana supaya tidak mati muda. Meski terus terang, hingga saat ini saya masih menggunakan yang gratisan karena untuk menggunakan pro plan harus punya kartu kredit. Yaaa … paling dikit-dikit donasi kalau lagi ada.
Menambahkan Komentar di Hugo dengan Cusdis
Ada tiga metode untuk menambahkan Cusdis ke website Hugo: menggunakan server Cusdis yang gratis, menggunakan server Cusdis berbayar/pro plan, menggunakan server kita sendiri (self-hosted).
Untuk menggunakan server kita sendiri, diperlukan pengetahuan tentang PostgreSQL dan ORM. Saya sendiri masih belajar PostgreSQL, jadi daripada salah ngedrop tabel, kita pakai yang gampang-gampang saja: menggunakan server Cusdis.
Step 1: Buat Akun Cusdis
-
Pertama-tama, buat akun di cusdis.com
-
Kemudian masukkan nama website Anda. Nama web tak harus sama dengan URL.

-
Setelah itu kita akan dialihkan langsung ke dashboard.

-
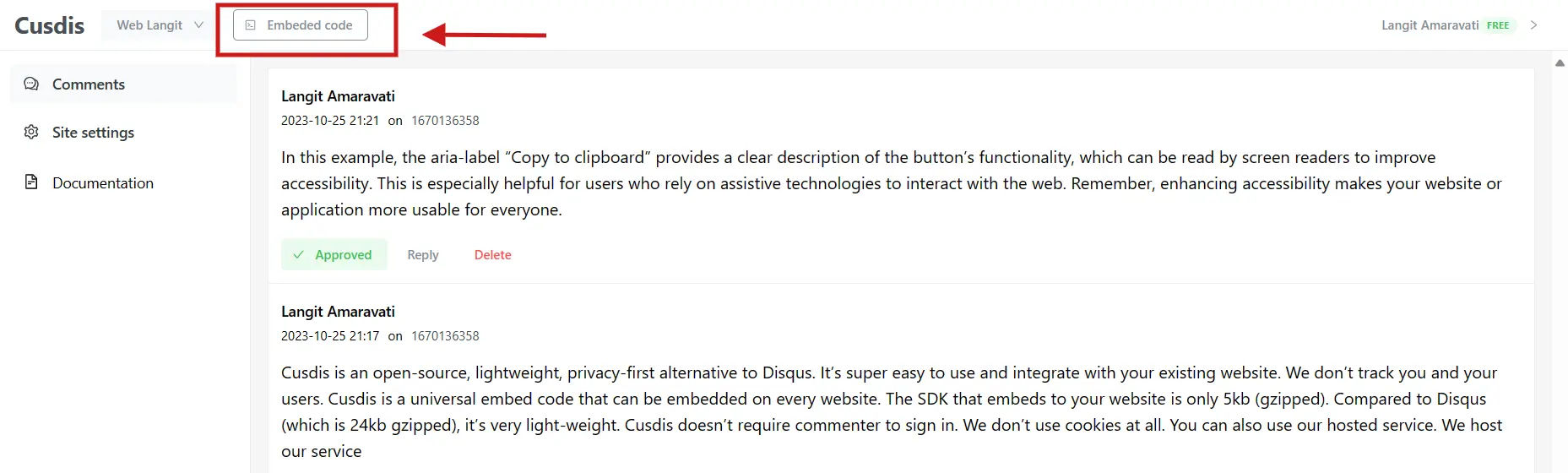
Klik “embeded code” untuk mendapatkan kode yang akan kita pasang. Simpan kode tersebut di tempat aman untuk kita gunakan kemudian.


Step 2: Buat File Partial untuk Sistem Komentar
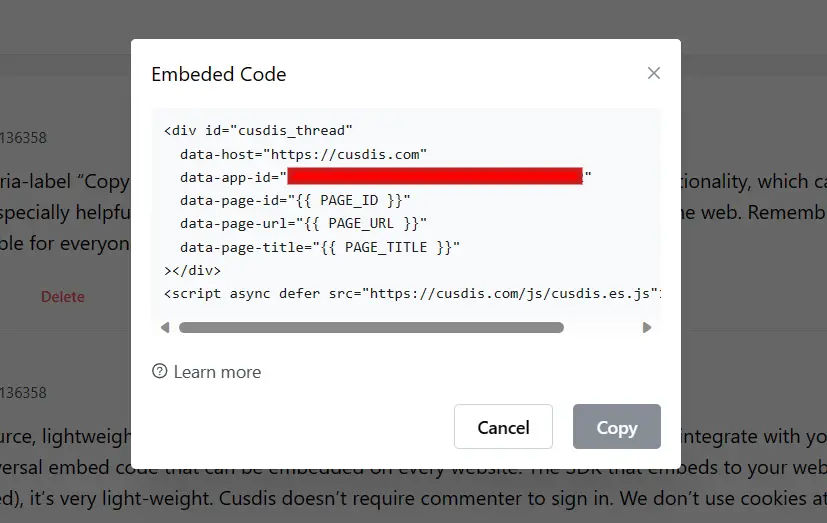
Karena kita menggunakan Hugo, maka kita perlu mengganti data-page-id, data-page-url, dan data-page-title dengan variabel Hugo yang sesuai. Kode lengkapnya sebagai berikut, jangan lupa ganti data-app-id dengan milik Anda sendiri.
<div id="cusdis_thread"
data-host="https://cusdis.com"
data-app-id="DATA API ID"
data-page-id="{{ .Date.Unix }}{{ md5 .Title }}"
data-page-url="{{ .Permalink }}"
data-page-title="{{ .Title }}"
></div>
<script async defer src="https://cusdis.com/js/cusdis.es.js"></script>
Keterangan:
data-host==> lokasi server. Karena kita menggunakan server Cusdis, ini tidak perlu diubah.data-app-id==> ketika mengklik “embeded code”, Anda akan mendapakan data-app-id. Ini kode unik, masing-masing pengguna mendapatkan kode yang berbeda.data-page-id==> page ID untuk setiap halaman agar komentar yang tepat muncul di halaman artikel yang tepat. Saya menggunakan.Date.Unixyang menghasilkan tanggal publikasi sebagai ID. Juga menambahkanmd5(Message Digest 5) sebagai algoritma fungsi hash kriptografi untuk menambahkan kode yang lebih unik dan untuk menghindari konflik apabila ada artikel yang tanggal publikasinya sama.data-page-url==> permalink untuk masing-masing artikel.data-page-title==> judul artikel.
Buat file partial untuk komentar dan masukkan kode di atas. Ini opsional, Anda bisa langsung memasukkannya ke single.html artikel atau menggunakan partial seperti yang saya lakukan.
Step 3: Tambahkan Sistem Komentar di single.html
Tambahkan file partial ke single.html. Letakkan di bawah artikel atau di tempat mana pun yang Anda inginkan.
{{ partial "content/comment.html" . }}
Step 4: Selesai
Cek apakah komentar telah muncul atau belum. Jika sudah, Anda bisa mengetesnya. SEMUA komentar akan melalui moderasi dan Anda perlu memoderasinya secara manual di dashboard Cusdis.
Kelebihan dan Kekurangan Cusdis Dibandingkan Disqus dan Sistem Komentar Lainnya
Seperti halnya teknologi lain, Cusdis juga memiliki kelebihan dan kekurangan.
Kelebihan Cusdis
Berikut beberapa kelebihan Cusdis yang saya analisis jika dibandingkan comment system lainnya:
-
Ringan dan tidak berpengaruh terhadap page speed
Ukurannya ringan dan tidak ada fitur yang tidak perlu. Ketika artikel ini ditulis, page speed web ini masih di angka 100. *anjir gaya
-
Mudah dipasang dan diintegrasikan
Jika dibandingkan dengan Staticman yang nauzubillah ribetnya, untuk memasang sistem komentar Cusdis di website Hugo terbilang mudah. Memang, untuk mengingtegrasikan dengan Hugo tidak ada dokumentasi yang memadai dari Cusdisnya, tapi sudah banyak yang membahas topik ini sehingga mudah bagi kita untuk nyontek. Artikel ini sendiri dibuat dengan tujuan itu: berbagi pemahaman dan pengalaman.
-
User tidak harus sign-in
Terus terang saya lebih menyukai tampilan dan fitur sistem komentar Giscus. Tetapi karena Giscus mengharuskan pembaca sign-in menggunakan akun GitHub jika ingin memberi komentar, saya batal menggunakannya. Alasannya sederhana: tidak semua pembaca blog ini adalah programmer dan/atau memiliki akun GitHub.
Begitu juga dengan sistem komentar lainnya, kebanyakan mengharuskan pembaca untuk sign-in. So, saya memilih Cusdis agar pembaca tak perlu sign-in atau sign-up.
-
Tidak ada iklan
Meskipun menggunakan versi yang gratisan, tidak ada iklan yang mengganggu.
-
Privasi
Cusdis tidak mengumpulkan data pengguna, bahkan tidak menggunakan cache.
-
Gratis sampai 100 komentar
Untuk yang free plan, gratis sampai 100 komentar per bulan. Tetapi karena blog ini tidak terlalu ramai, saya kira itu cukup.
-
Form validation
Sejauh ini form validation-nya cukup memadai. Script atau komentar berisi tautan tidak akan di-render.

Kekurangan Cusdis
-
Tidak ada spam filter
Hingga saat ini belum ada fitur spam filter di Cusdis sehingga kita harus memoderasi secara manual. Untuk Anda yang blognya sering mendapat ratusan komen, mungkin akan sangat merepotkan. Tetapi karena blog ini sepi-sepi aja, itu tidak menjadi masalah bagi saya.
Dan untuk Anda yang tidak pernah memoderasi kolom komentar, segeralah bertobat karena itu berbahaya bagi keamanan website.

Plugin Web Security untuk WordPress
Usaha peretasan terhadap web kita terjadi SETIAP DETIK, dilakukan oleh manusia maupun robot. Itu sebabnya diperlukan berlapis-lapis …
Baca Selengkapnya-
Tampilannya b aja
Saya tidak terlalu suka dengan tampilannya yang sepi seperti hati ini. Sayangnya, agak sulit memodifikasi tampilan Cusdis karena komentarnya menggunakan iFrame dan Tailwind. Bahkan, tidak ada avatar, lho.
-
Tidak bisa menambahkan field
Ada 3 field di komentar Cusdis: name, email, dan message. Kita tidak bisa menambahkan field baru.
Kesimpulannya, dengan segala kelebihan dan kekurangannya, saya pribadi menerima Cusdis apa adanya. *halah
Karena jika terkait tekonologi yang dibuat oleh orang lain, sikap kita sebagai pengguna hanyalah skala prioritas kita apa? Dapatkah teknologi tersebut memenuhinya? Saya hanya memerlukan kolom komentar yang ringan, jadi Cusdis cukup bagi saya. (eL)

Langit Amaravati
Web developer, graphic designer, techno blogger.
Aktivis ngoding barbar yang punya love-hate relationship dengan JavaScript. Hobi mendengarkan lagu dangdut koplo dan lagu campursari. Jika tidak sedang ngoding dan melayout buku, biasanya Langit melukis, belajar bahasa pemrograman baru, atau meracau di Twitter.


